你可能沒想過,我們每天用電腦、手機、平板瀏覽了多少個網站?
其實你每天瀏覽的網站數量,可能遠比你想像的還要多。
但你一定有類似的經驗:打開某個網站,過了不到一分鐘,你就因為網站界面操作不順暢、不喜歡網站的視覺風格,或者找不到想要的資訊…等因素而關掉這個網站。
我們相信,你花錢、花了時間打造了自己的專屬網站,一定不想要自己的網站讓人產生這種一打開就想想關掉的衝動,因此今天我們簡單分三個面向,整理出幾個好網站具備的條件與你分享。
首先,一個好網站能夠讓人在第一眼就留住,並產生想要繼續看更多的欲望。
因此,網站首頁的設計就顯得格外重要,因為首頁必須清楚傳達要給用戶的主訊息。
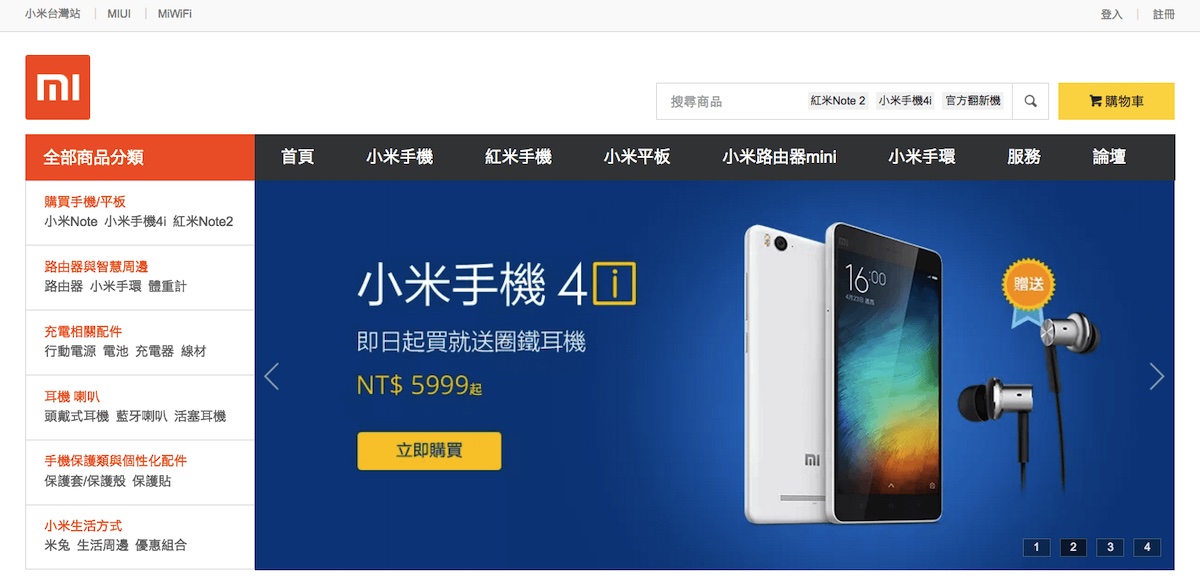
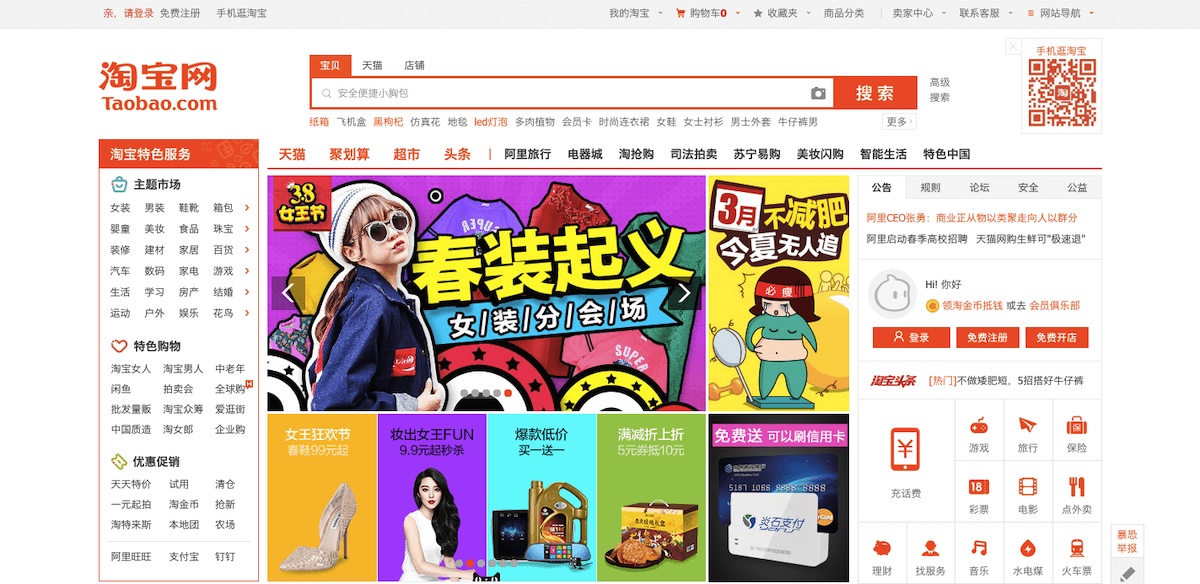
下面兩張圖分別是兩個不同網站的首頁,不同的呈現方式讓瀏覽者在第一時間產生完全不同的感覺、也獲得不同的資訊,對嗎?
透過適當的版面設計與安排,就能製作出讓人看一眼就印象深刻的首頁。


當你讓初次造訪的用戶想要繼續探訪您的網站時,你就踏出了成功的第一步。
接下來,擁有友善的界面與直覺式設計,將是你的用戶是否會再度造訪網站的關鍵之一。
什麼是友善的界面?顧名思義就是一個讓人使用起來感覺很好上手、很友善的操作界面。其中包含組織優良的選單設計、清楚的指示、合乎邏輯的分類,甚至是利用Javascript以及jQuery等語法,讓用戶點擊或切換頁面時,呈現令人賞心悅目的動態效果,同時也不會影響用戶瀏覽網站的節奏。
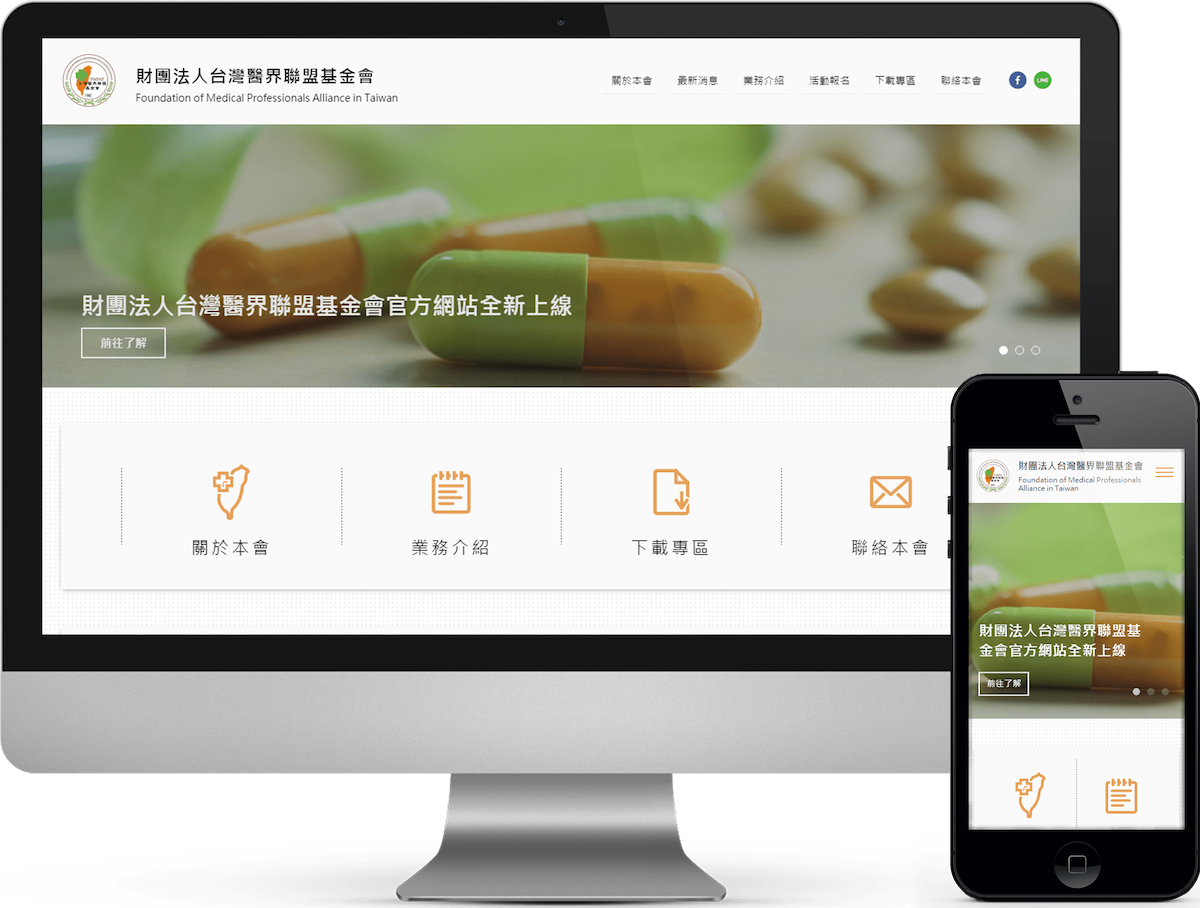
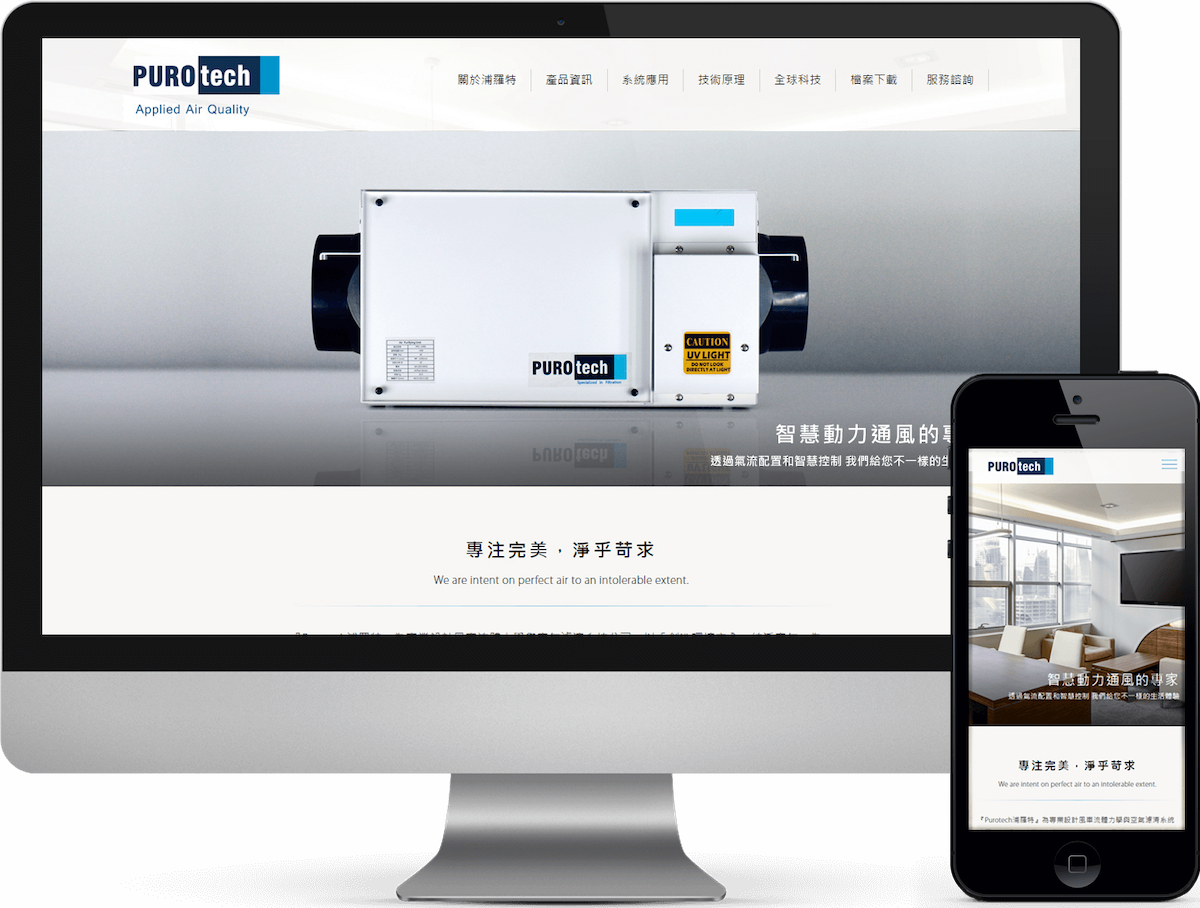
除了在電腦上流暢的使用網站之外,現在用智慧型手機或平板的人也愈來愈多,因此,利用「響應式網站 (RWD, Responsive Web Design)」兼顧各種不同螢幕的顯示,並在各種行動裝置上呈現友善的界面以及妥善的版面規劃就顯得更為重要。(關於響應式網站,可以 參考這裡 了解更多。)
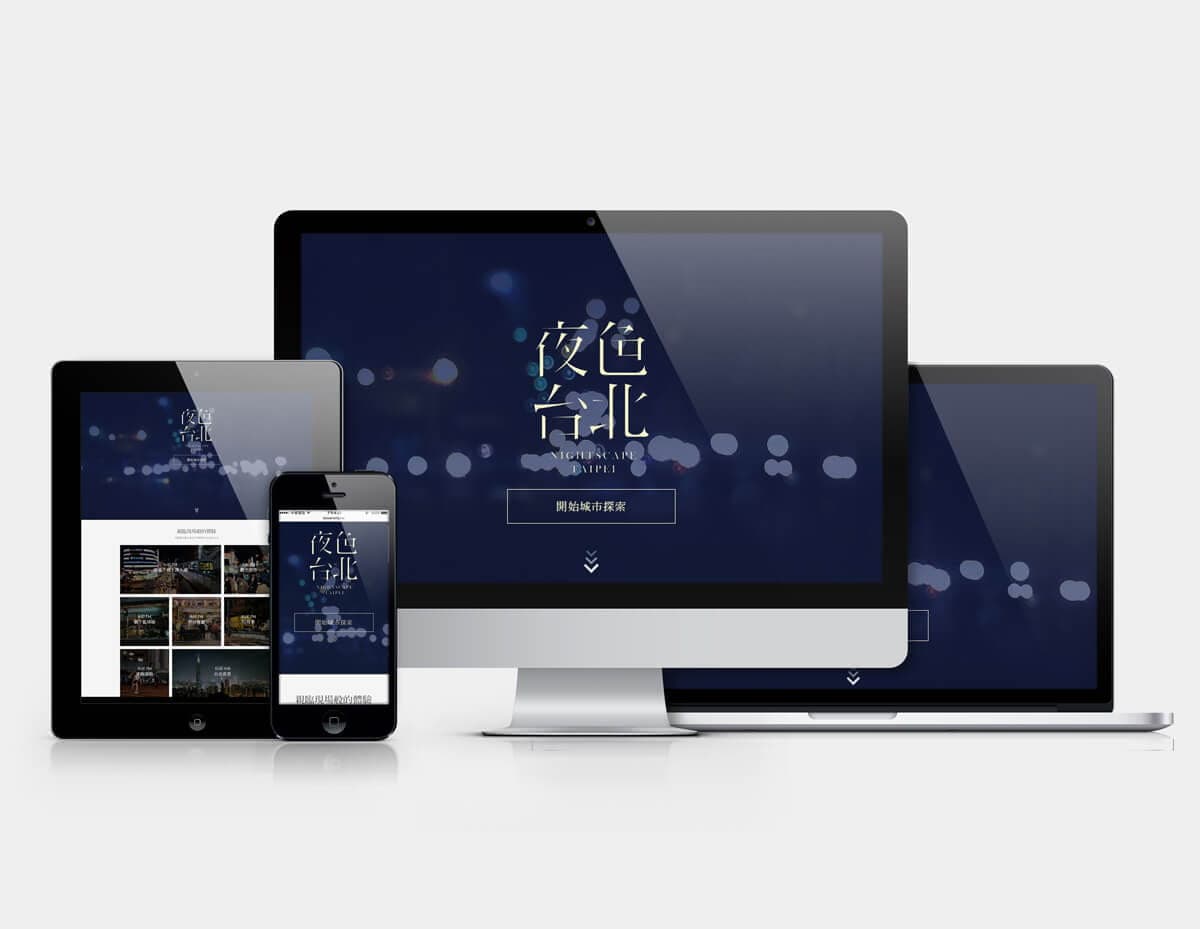
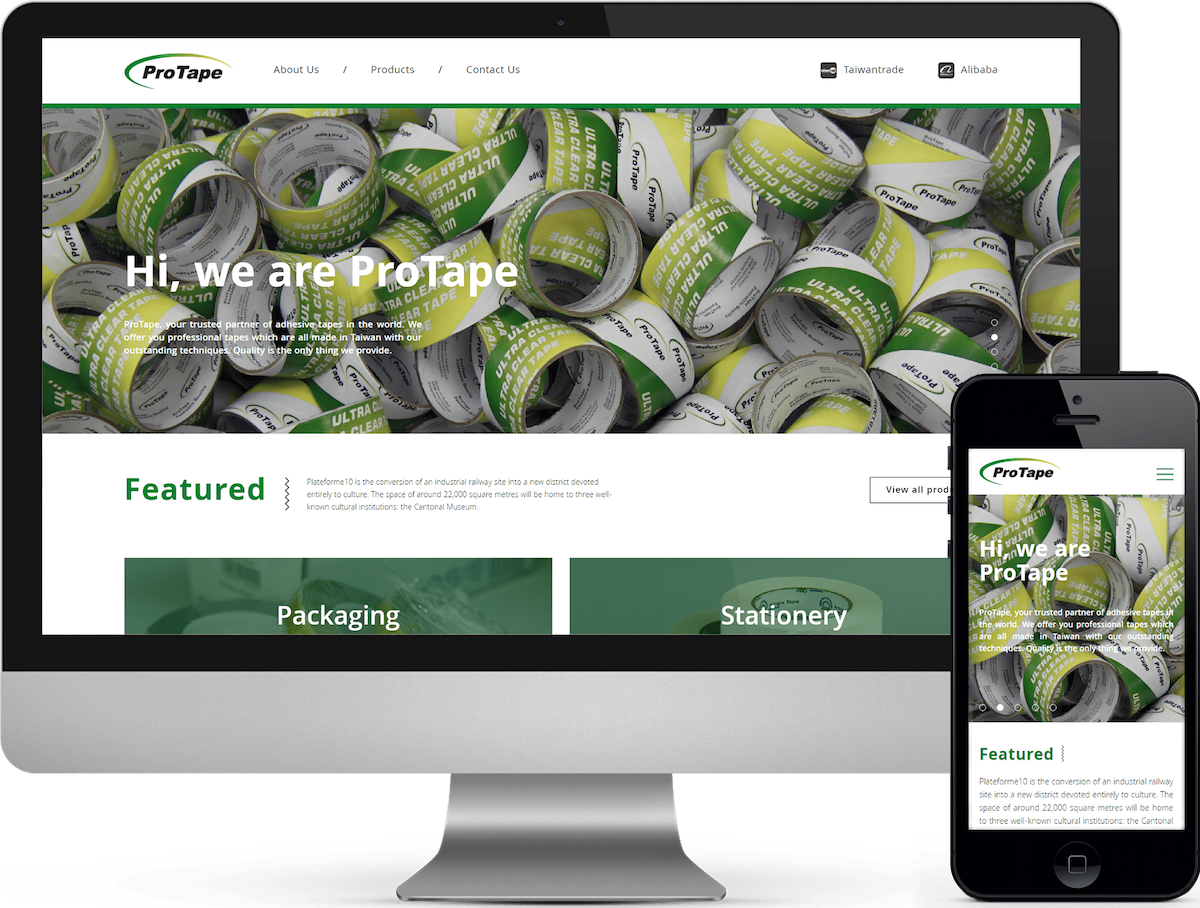
下圖我們挑選出幾個我們很喜歡,並且覺得擁有友善界面的網站範例。
 夜色台北網站:https://taiwanonly.tw
夜色台北網站:https://taiwanonly.tw
 台灣膠帶貿易商品牌網站
台灣膠帶貿易商品牌網站
 財團法人基金會網站:www.mpat.org.tw
財團法人基金會網站:www.mpat.org.tw
 台灣空氣清淨機貿易商品牌網站
台灣空氣清淨機貿易商品牌網站
最後,也就是你想要網站所達成的最終目標。一個好網站除了上述兩個優點之外,還需要清楚易操作的互動指示,讓你的網站自動引導用戶做互動,進而達到你想要的最終目標。
舉例來說,一個提供產品或服務的網站,業主會希望用戶看完網站後立刻與業主聯絡,洽談購買或合作事宜。因此,一個好網站能夠恰如其分地將用戶帶往相關互動頁面,如「聯絡我們」,或者是「訂購」頁面,與業主互動。
再者,一個好的活動網站,則能讓用戶清楚了解相關活動訊息、活動辦法之後,直覺地前往活動頁面進行互動,例如登錄購買資訊、上傳影音、填寫訊息提交給主辦單位等。如此便是一個網站充分發揮優良互動功能所達到的效益。
簡單來說,一個好的網站就像是一個企業在網路上的「基地」,如果網站沒做好,則無論投入多少線上、線下的行銷預算,都無法達到最好的效果。
相反的,如果網站做得好,搭配得宜的行銷手段,則「吸引很多人來」、「停留很久」、「看很多頁」、「看完讓人產生直接或間接互動」等隨之而來的效益一定是非常強大的。